
- ANDROID STUDIO TIME PALETTE FOR ANDROID
- ANDROID STUDIO TIME PALETTE ANDROID
- ANDROID STUDIO TIME PALETTE CODE
ANDROID STUDIO TIME PALETTE CODE
The sample code you downloaded should already have this dependency listed, but it is good practice to do the following steps to make sure.
ANDROID STUDIO TIME PALETTE ANDROID
The project needs a dependency on the MDC Android support library.

Follow the instructions in Android Studio to install/update these and sync your project.
ANDROID STUDIO TIME PALETTE FOR ANDROID
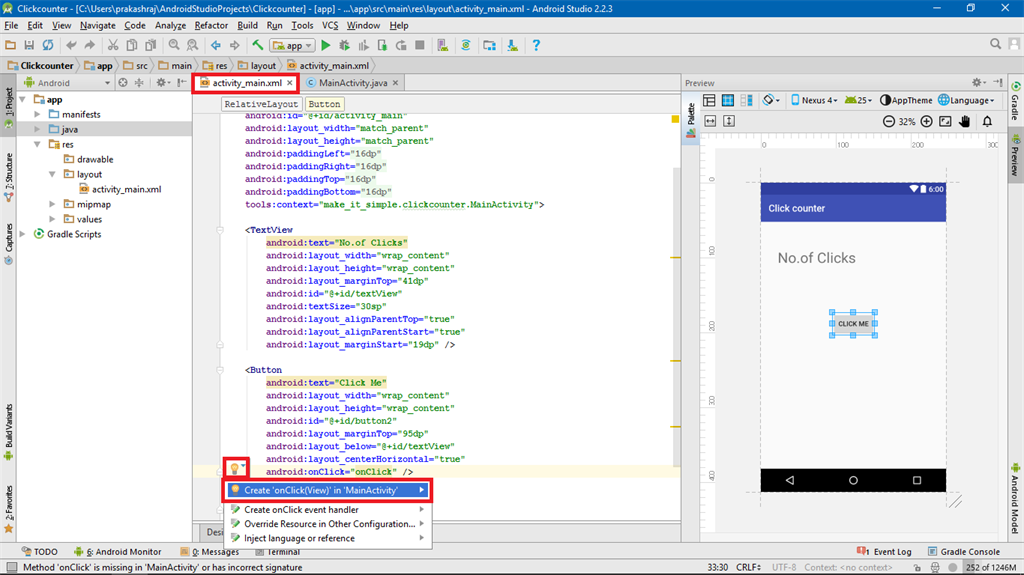
Wait a moment for Android Studio to build and sync the project, as shown by activity indicators along the bottom of the Android Studio window.Navigate to the directory where you had installed the sample code, and select java -> shrine (or search your computer for shrine) to open the Shrine project. Once the setup wizard finishes and the Welcome to Android Studio window is shown, click Open an existing Android Studio project.

To clone this codelab from GitHub, run the following commands: git clone įor more help: Cloning a repository from GitHub Load the starter code in Android Studio Be sure to cd into that directory before beginning.or clone it from GitHub The starter app is located in the material-components-android-codelabs-103-starter/java directory. If you completed MDC-102, your code should be ready to go for this codelab. How would you rate your level of experience building Android apps? Novice Intermediate Proficient An Android emulator or device (available through Android Studio).Android Studio (download it here if you don't already have it).MDC Android components and subsystems used in this codelab MDC-104: Material Design Advanced Componentsīy the end of MDC 104, you'll build an app that looks like this:.MDC-102: Material Design Structure and Layout.MDC-101: Material Components (MDC) Basics.This is the third of 4 codelabs that will guide you through building an app called Shrine, an e-commerce app that sells clothing and home goods.The related codelabs can be found at In this codelab, you'll customize Shrine to reflect its brand using: You can now use MDC to customize Shrine and reflect its unique style more than ever. The recent expansion of Material Design gives designers and developers increased flexibility to express their product's brand. This app contains a user flow that starts with a login screen and takes the user to a home screen that displays products. In codelabs MDC-101 and MDC-102, you used Material Components (MDC) to build the basics of an app called Shrine, an e-commerce app that sells clothing and home goods.

Created by a team of engineers and UX designers at Google, MDC features dozens of beautiful and functional UI components and is available for Android, iOS, web and /develop Material Components (MDC) help developers implement Material Design.


 0 kommentar(er)
0 kommentar(er)
